User first: Was das Chapter UX-Design mit Bäumen zu tun hat
Was wollen die User wirklich? Das ist eine der zentralen Fragen bei der Entwicklung von digitalen Produkten. Im Chapter User-Experience-Design, kurz UX-Design, beschäftigen wir uns genau damit. Warum es Prototypen nicht nur in der Automobilwelt gibt und welche Methoden helfen, zuverlässige Daten über die User zu generieren, erfahrt ihr in diesem Blogbeitrag.

Die schönste Webseite oder die innovativste Software sind nutzlos, wenn die User sie nicht aufsuchen bzw. verwenden. Im Chapter UX-Design kümmern wir uns darum, dass Produkte, Software und Webseiten genau so entwickelt werden, dass sie die Anforderungen der Nutzer erfüllen. 16 Mitglieder aus unserem A-Team sind aktuell Teil des Chapter UX-Design. Angesiedelt sind wir im Cluster Marketing. Moment, so viele Buzzwords auf einmal? Was hinter der Agilen Organisation von Achtzig20 steckt, erfahrt ihr hier. Aber jetzt rein in die Welt der Prototypen!
User Research oder: Wer sind eigentlich unsere Nutzer?
Die User Research findet vor, während und nach der Entwicklung von digitalen Produkten statt. Dafür beschäftigen wir uns mit Zielgruppen, Stakeholdern und weiteren Gruppen, die direkt oder indirekt mit dem Produkt, das wir entwickeln, zu tun haben. Um die Interessen und Bedürfnisse herauszufinden, setzen wir verschiedene Methoden und Tools ein. So können wir qualitative oder quantitative Aussagen treffen und diese auch klar belegen. Solche Methoden sind zum Beispiel Online-Umfragen unter vielen Usern oder Interviews mit ausgewählten Usern. Ziel der Befragungen ist es, mehr über die User und deren Verhalten, Interaktionen und Wünsche zu erfahren. Auf Basis der Ergebnisse leiten wir Handlungsempfehlungen ab, die bei der Entwicklung beachtet werden sollten.
Informationsarchitektur oder: Wie kommt ein Nutzer von A nach B?
Digitale Produkte, wie Webseiten oder Apps, bestehen in der Regel aus mehreren Teilen. Wie diese miteinander verknüpft sind, wie viele Seiten eine Webseite hat oder wie die Navigation in einer App abläuft, ist zu Beginn der Entwicklung oft noch unklar. Hier kommen unsere Daten aus der User Research zum Einsatz. Diese ergänzen wir um die Ergebnisse aus weiteren Tests, zum Beispiel aus dem sogenannten Card Sorting (kleiner Exkurs: Card Sorting ist eine benutzerorientierte, empirische UX-Methode und ermittelt die aus Sicht der User optimale Gruppierung von Inhalten, zum Beispiel auf Webseiten oder in einer App) oder aus dem Tree Testing (noch ein Exkurs: Mit den Baumtests können wir bewerten, ob Themen auf einer Webseite leicht auffindbar sind). So entsteht eine Informationsarchitektur, in der sich die User schnell und einfach zurechtfinden.
Wireframing & Prototyping oder: Ich bau mir das Web, wie es mir gefällt

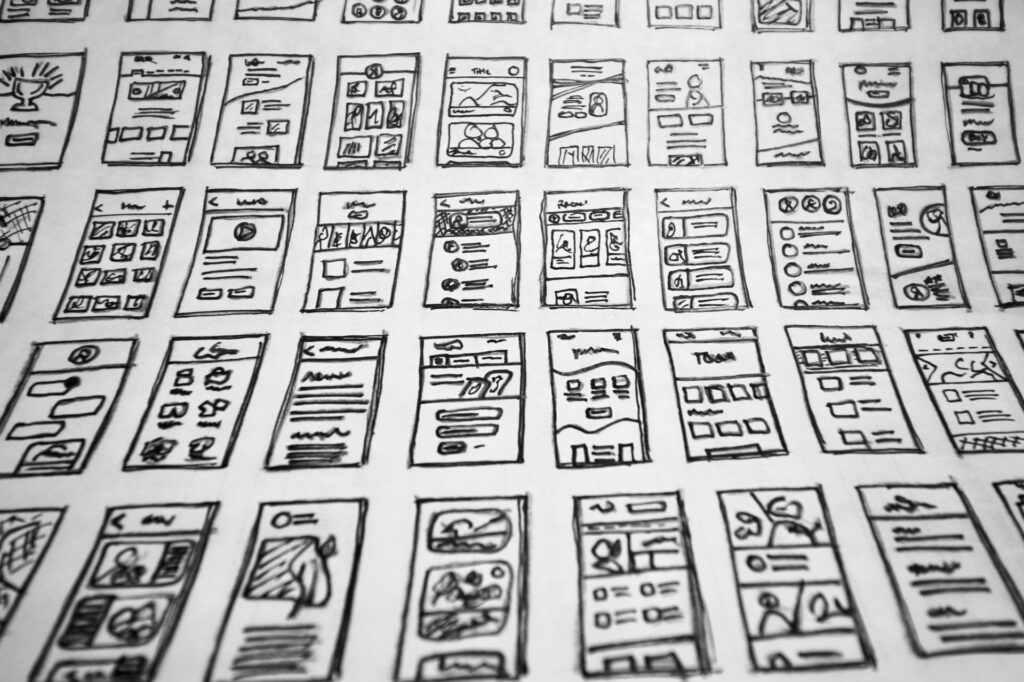
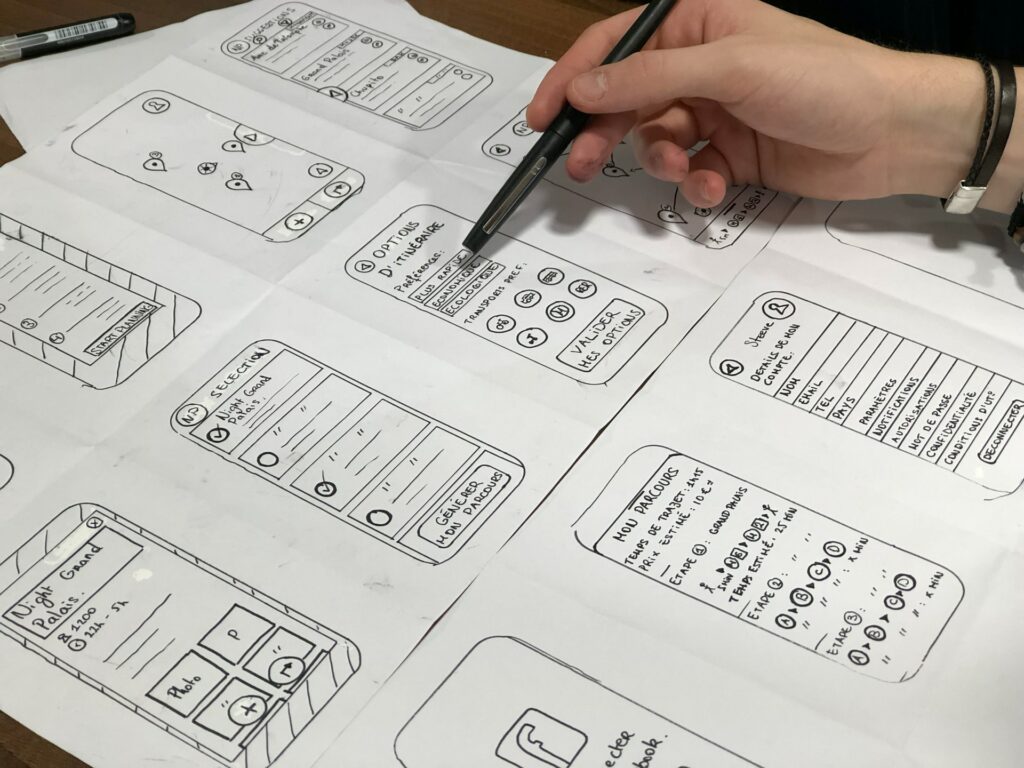
Die Bedürfnisse der Zielgruppen kennen wir, die Grundidee zu unserem digitalen Produkt auch. Jetzt geht es ans Wireframing und Prototyping. Zentrale Fragen hier sind: Wie sieht ein System überhaupt aus? Wo befinden sich Buttons, Texte, Bilder und andere Inhaltselemente? Von low-fidelity-Wireframes (= einfache, grobe Darstellung) bis hin zu high-fidelity-Prototypen, die sehr nah am Endprodukt sind, erstellen wir zusammen mit den Designern das Layout eines digitalen Produkts.
Dafür verwenden wir meist Programme wie Figma, manchmal legen wir aber auch erst mal mit Stift und Papier los. Dieser Prozessschritt des UX-Designs ist stark iterativ: Stück für Stück nähern wir uns dem finalen Design eines Systems.
Interaction Design oder: Wie kommuniziert das Produkt mit dem User?
Bei einem Klick wird die Schrift fett oder unterstrichen, manchmal vibriert das System auch: Diese Verhaltensweisen des Systems fallen unter das Interaction Design. Was soll passieren, wenn ein User eine bestimmte Aktivität im System durchführt? Und wie soll diese Interaktion aussehen, wie soll sie sich anfühlen? Ändert zum Beispiel ein Button seine Farbe, wenn ich den Cursor darüber bewege? Oder bekomme ich eine lustige Nachricht, wenn ein Fehler im System passiert? Diese Interaktionen sollen das Nutzererlebnis der User unterstützen und sie in ihren Handlungen positiv begleiten.
User & Usability Testing oder: Die User-Bedürfnisse WIRKLICH erfüllen
Streng genommen sind das User & Usability Testing ein Teil der User Research. Trotzdem heben wir es besonders hervor, denn es ist wichtig, kontinuierlich zu prüfen, ob das digitale Produkt wirklich so ist, wie es die User brauchen. Jede Funktion sollte genau geprüft werden: Funktioniert sie? Ist sie nutzbar (usable)?

Auch wenn ein Produkt keine Fehler (Bugs) hat und schön aussieht, kann es passieren, dass es nicht nutzbar für die User ist, weil es nicht zu deren Bedürfnissen passt. Neben standardisierten Umfragen gibt es auch andere Methoden, die User und ihr Verhalten vor, während und nach der Benutzung zu beobachten und zu analysieren. Ein Tipp: Oft und häufig testen, und zwar schon ab Entwicklungsstart – je weiter fortgeschritten eine Entwicklung ist, umso teurer und aufwendiger wird es, Dinge zu ändern.
Wenn unsere Arbeit erledigt ist, übergeben wir den Prototyp und weitere Anweisungen an das nächste Chapter. Je nach Produkt kann das zum Beispiel das Chapter Webseiten-Umsetzung oder das Chapter Webseiten Specials sein. Hier geht es dann um die Implementierung einer Webseite oder die Entwicklung einer App in ein passendes Framework. Dazu erfahrt ihr aber in anderen Blogbeiträgen mehr #staytuned.

Ihr könnt gar nicht genug von unserer agilen Organisationsstruktur und der digitalen Welt haben? Dann schaut doch mal hier vorbei. Folgt uns auch bei Instagram, Facebook und LinkedIn und verpasst keine Neuigkeiten mehr zu unseren Veranstaltungen und den Achtzig20-Chaptern.
Willst auch du Teil des Teams werden?
Achtzig20 ist mehr als eine klassische Unternehmensberatung. Wir sind ein junges und innovatives Team, das zusammenhält und anpackt. Hier findest du unsere aktuellen Stellenausschreibungen.
